
2011/1/18 久米
| 書式 | 意味 | アクション例 |
| var オブジェクト=new クラス(); addChild(オブジェクト); |
オブジェクトを作り、そのオブジェクトを メインタイムラインに追加する。 注)this.addChild(オブジェクト);ですがthis省略で addChild(オブジェクト); |
var mc:Sprite = new Sprite(); mc.graphics.beginFill(0xFFCC00);//色 mc.graphics.drawCircle(80, 80, 10);//x座標,y座標,半径 addChild(m_mc); |

| 手順 | アクション例 | |
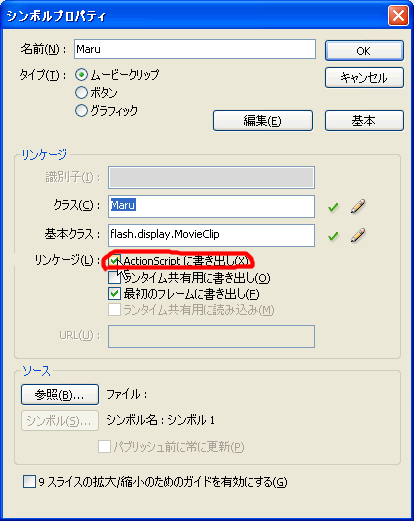
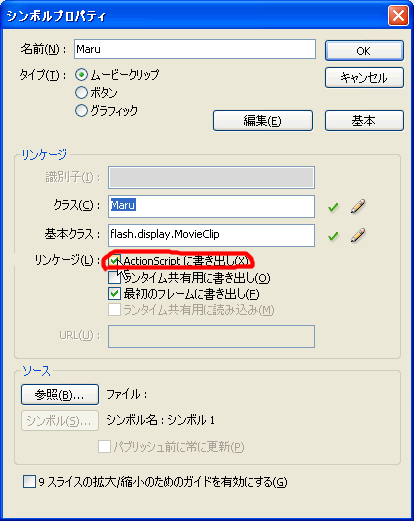
| 1 | シンボルのプロパティのリンケージ識別子をチェック | |
| 2 | 表示されたクラス名を必要なら変更。(先頭大文字) | (上記例ではMaru) |
| 3 | オブジェクト作成 | var オブジェクト:クラス名=new クラス名(); |
| 4 | オブジェクトの位置を設定 | オブジェクト.x=100; オブジェクト.y=100; |
| 5 | オブジェクトの追加 | addChild(オブジェクト); |
ヒント
//シンボルのタイムライン(メインに書く時はthisをインスタンス名に)
//色の作成(redMultiplierなどを0にしたのは初期の色と無関係にするため)
var iro:ColorTransform = new ColorTransform();
iro.redMultiplier=0;
iro.greenMultiplier=0;
iro.blueMultiplier=0;
iro.redOffset = 0x00;
iro.greenOffset = 0x00;
iro.blueOffset = 0xFF;
this.transform.colorTransform =iro;//色を設定
演習 きせかえを作ってみよ