
2007/10/9 久米
画面切り替えのアプリケーションに応用多数 貴方の想像力次第!
| 手順 | アクション例 | |
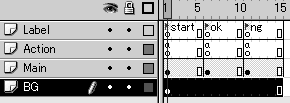
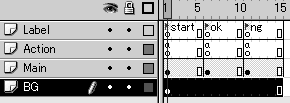
| 1 | 画面ごとのフレームにラベル名を付ける | |
| 2 | 画面は1フレームでも良いが 見た目分かりやすくするため5フレーム分とる |
|
| 3 | フレームの初期画面はここで停止させておく。 | this.stop(); |
| 4 | フレームの最後で各フレームの先頭にもどす。 | this.gotoAndPlay("フレーム名"); |
| 5 | 各ボタンを押したら各画像が再生されるようにする。 | on(release)あるいはインスタンス名.onRelease |
| オブジェクトアクション | フレームアクション | |
| 画像を表示 | on(release){ _root.gotoAndPlay("フレーム名"); } |
インスタンス名.onRelease=function(){ _root.gotoAndPlay("フレーム名"); } |
| 画像を閉じる | on(press){ _root.gotoAndStop("初期画面フレーム名"); } |
インスタンス名.onPress=function(){ _root.gotoAndStop("初期画面フレーム名"); } |
| オブジェクトアクション | フレームアクション | |
| 画像を表示 | on(rollOver){ _root.gotoAndPlay("フレーム名"); } |
インスタンス名.onRollOver=function(){ gotoAndPlay("フレーム名"); } |
| 画像を閉じる | on(rollOut){ _root.gotoAndPlay("初期画面フレーム名"); } |
インスタンス名.onRollOut=function(){ gotoAndPlay("Map"); 初期画面フレーム名 |


//ルートのフレームアクション
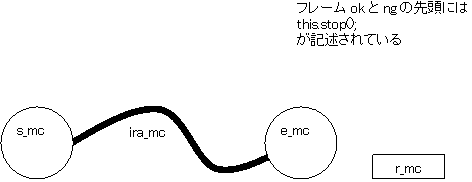
this.stop();
startFlag=false;
//startボタン
s_mc.onRelease=function(){
}
//endボタン
e_mc.onPress=function(){
}
//resetボタン
r_mc.onRelease=function(){
}
//はずした時
ira_mc.onRollOut=function(){
}
|
これを回避するには、次のif文を使用する。
終了ボタンのところにマウスがあればなにもせずに戻るという意味です。
if(e_mc.hitTest(_xmouse, _ymouse, true)) return;
MCロードからの経過ミリ秒を示すgetTimer()を使用するとよい。
1)startTime=getTimer(); でstartTimeに最初の時間を入れておき
2)getTimer()-startTime でスタートからの経過時間(ミリ秒)がわかる。
コラム ボタン上のテキストボタン上で押すことを可能にするためには、ボタン上のテキストの「選択可能」をはずしておく。
|